|
|
|
| |
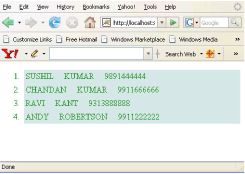
Rendered Output:

8. Tomahawk div tag
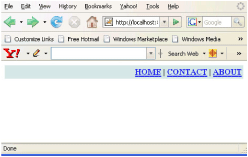
This tag is used to place an html div around its children. So instead of using html div tag we can use JSF tomahawk’s own div tag. In this example, div tag uses style class “divStyle” that will be effective on the particular area captured by div tag.
Code Description:
<%@ taglib uri=”http://java.sun.com/jsf/
html” prefix=”h”%>
<%@ taglib uri=”http://java.sun.com/jsf/
core” prefix=”f”%>
<%@ taglib uri=”http://myfaces.apache.org/
tomahawk” prefix=”t”%>
<html>
<head>
<meta http-equiv=”Content-Type”
content=”text/html; charset=iso-8859-1">
<title>t:div example</title>
<style type=”text/css”>
<!—
.divStyle {
text-align: right;
background-color: #D0E6E0;
padding: 3;
font-weight:bold;
}
—>
</style>
</head>
<body >
|
|
<f:view>
<h:form id=”form1" >
<t:div id=”div1" styleClass=”divStyle”>
<t:commandLink value=”HOME”
action=”welcome”/> |
<t:commandLink value=”CONTACT”
action=”welcome”/> |
<t:commandLink value=”ABOUT”
action=”welcome”/>
</t:div>
</h:form>
</f:view>
</body>
</html>
Rendered Output:
 |
|
Nov
2007 | Java Jazz Up |28 |
| |
|
| |
| View All Topics |
| All Pages of this Issue |
Pages:
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30,
31,
32,
33,
34,
35,
36,
37,
38,
39,
40,
41,
42,
43,
44,
45,
46,
47,
48,
49,
50,
51,
52,
53 ,
54,
55,
56,
57,
58,
59,
60,
61,
62,
63 ,
64,
65 ,
66 ,
67 ,
68 ,
69 Download PDF |
|
|
|
|
|
|
| |
| |
|