| How Traditional Web Applications Works |
|
How traditional web applications works?
This section explores the working of the browser in traditional web applications and then in the
next section we will explore the working of Ajax based application.
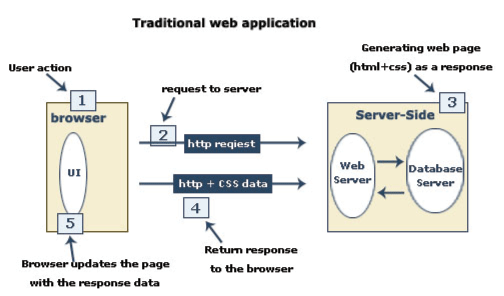
Activities involved from making a ‘user request from the browser’ to ‘getting response back to
the browser’ can be divided into five steps:
- User does something in the browser (For example, User makes a request for a web page)
- Browser sends request for the page to the server
- Server finds the request and generates the requested web page (HTML+CSS) as a
response to the request.
- Data is returned in response to the request.
- Now the browser replaces view with the data sent as response from the server.

Some points:
- It all happens only when the user clicks on a link or pushes a button etc.
- These five steps are involved in each such user interaction.
- Request processing is completely synchronized with the user driven events i.e. user can now involve with another request after processing the current request and getting response.
- You can also bookmark the page, move forward and backward.
- It provides a simple user and browser interaction
|
|
|
Apr 2008 | Java Jazz Up | 9 |
| |
|
| |
Pages:
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30,
31,
32,
33,
34,
35,
36,
37,
38,
39,
40,
41,
42,
43,
44,
45,
46,
47,
48,
49,
50,
51,
52,
53 ,
54,
55,
56,
57,
58,
59,
60,
61,
62,
63 ,
64,
65 ,
66 ,
67 ,
68 ,
69 ,
70,
71,
72,
73,
74,
75,
76,
77,
78,
Download PDF |
|
|
|