|
Ajax Examples |
|
|
The function first checks if everything is fine. To get the xml response, responseXML property of
the xmlHttp object is used. Get the nodes values of xml response. These values are set to the
components of id “firstname” and “lastname”. First name and last names of the user are updated
and so displayed on the page.
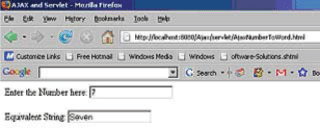
5. Display Number in Words
This example displays a number in words. For example, putting number “1” is displayed as word “One”. This example converts numbers ranging from 0 to 9. This conversion is displayed using
Ajax, which does not refresh the page at all but only displays only the equivalent converted string
for the number.

AjaxNumberToWord.html
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”>
<html>
<head>
<title>AJAX and Servlet</title>
<script language=”javascript”>
var req;
function convertToString() {
var num = document.getElementById(“num”);
var url = “/Ajax/AJAXResponseServlet?num=” + escape(num.value);
if(window.XMLHttpRequest){
req = new XMLHttpRequest();
}
else if(window.ActiveXObject){
req = new ActiveXObject(“Microsoft.XMLHTTP”);
}
req.open(“Get”,url,true);
req.onreadystatechange = callback;
req.send(null);
}
function callback() {
if( req.readyState==4 ){
if( req.status==200 ) {  |
|
Apr
2008 | Java Jazz Up | 27 |
| |
|
| |
Pages:
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30,
31,
32,
33,
34,
35,
36,
37,
38,
39,
40,
41,
42,
43,
44,
45,
46,
47,
48,
49,
50,
51,
52,
53 ,
54,
55,
56,
57,
58,
59,
60,
61,
62,
63 ,
64,
65 ,
66 ,
67 ,
68 ,
69 ,
70,
71,
72,
73,
74,
75,
76,
77,
78,
Download PDF |
|
|
|