|
How Ajax Works |
|
| How Ajax Works
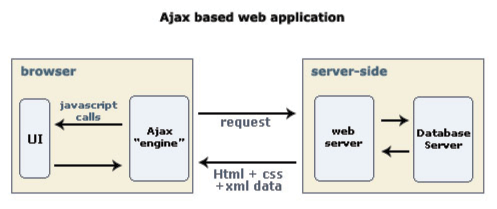
Ajax adds an extra layer of functionality in the communication model. Ajax engine acts as an
intermediate between the user interaction to the browser and the server system.

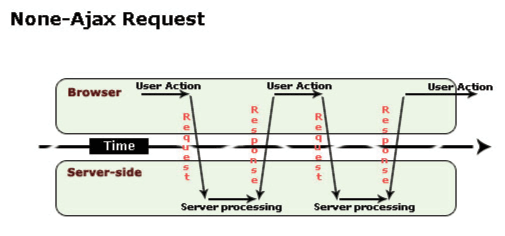
In the traditional web application, the browser communicates the server directly. When the user
requests for a page for the first time, the server sends full HTML and CSS code at once. Now if the
user makes a new request from the page then the server processes the information, rebuilds the
page and sends the full page back to the client browser.
In case of using Ajax, the full page is loaded only once when it is requested first time. Ajax engine,
as an intermediate, takes the request for small segment of the page, which then requests information
from the web server asynchronously. Here, the word “asynchronously” means that the requested
data is collected in the background without interfering with the whole display and behavior of the
existing page.

 |
|
|
|
Apr 2008 | Java Jazz Up | 10 |
| |
|
| |
Pages:
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30,
31,
32,
33,
34,
35,
36,
37,
38,
39,
40,
41,
42,
43,
44,
45,
46,
47,
48,
49,
50,
51,
52,
53 ,
54,
55,
56,
57,
58,
59,
60,
61,
62,
63 ,
64,
65 ,
66 ,
67 ,
68 ,
69 ,
70,
71,
72,
73,
74,
75,
76,
77,
78,
Download PDF |
|
|
|