|
|
| Dojo Tutorial |
|
|
Dojo Tutorial
Dojo:
Dojo is an Open Source JavaScript toolkit libraries that provides a simple API(Application Programming Interface) for building the serious applications in less time. The main functionality of Dojo is to make HTTP requests and receive their responses. It also provides packages for string manipulation, DOM manipulation, dragand- drop support and DS (Data Structures) such as lists, queues and stacks. Dojo applications are used where the JavaScript and browsers don’t work far enough, in which place the dojo application gives you the powerful,
portable, lightweight and tested tools for creating a dynamic interfaces.
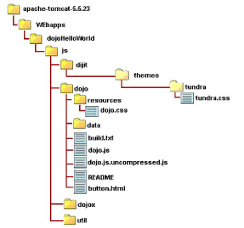
Dojo Directory Structure:
Whenever you use Dojo then you follow the following directory structure and set up the files of the specified location.

Hello world Example
Here, you will learn to create a “Hello World”
example in Dojo. Before creating any examples
or applications you must follow the directory
structure.

|
|
Create a Button:
The following example we are going to create a
button “Hello World!”. To create a button in dojo
you need to a Button Widget that contains
three visual states as: mouseOut, mouseOver
and mouseDown. To follow the following steps
for creating a dojo button widget:
<script type=”text/javascript”>
// Load Dojo’s code relating to
widget managing functions
dojo.require(“dojo.widget.*”);
// Load Dojo’s code relating to the
Button widget
dojo.require(“dojo.widget.Button”);
</script>
dojo.require(“dojo.widget.*”):
It instructs
you to include the dojo widget (Not load all the
widgets) for managing functions.
dojo.require(“dojo.widget.Button”):
This
line instructs you to load the Dojo button widget.
If you don’t include this line, the markup code
for the button would not be evaluated by Dojo
upon loading, resulting in a plain HTML button
instead of what you expect.
Insert the following code into the HTML body:
<button dojoType=”Button”
w i d g e t I d = ” h e l l o B u t t o n ”
onClick=”helloPressed();”>Hello World!</
button>
The key attribute of this HTML element to notice
is the dojoType attribute. This is responsible
for instructing Dojo on how to process the
element when the page is loading. In this case
you will use a button element for the button
that is used to input element - Dojo will work
with either as long as the dojoType attribute is
present.
widgetId=”helloButton”: This is replaced
with id=”helloButton” without the functionality
being affected - Dojo’s widget system is smart |
|
|
March 2008 | Java Jazz Up | 40 |
| |
|
| |
| View All Topics |
| All Pages of this Issue |
Pages:
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30,
31,
32,
33,
34,
35,
36,
37,
38,
39,
40,
41,
42,
43,
44,
45,
46,
47,
48,
49,
50,
51,
52,
53 ,
54,
55,
56,
57,
58,
59,
Download PDF |
|
|
|
|
|
|