| Ajax and XML: Five cool Ajax widgets |
| |
I first bring the prototype.js and window.js source files into the header. Then, I build the pop object
with the parameters I like, including the size, the location, the title, and the URL of the page from
which the widget should get its content. Loading the content from a page through Ajax is just one
way of getting the contents, though; you can also set them dynamically through JavaScript code or
wrap the window around an existing <div> tag on the page.
In this case, I reference the terms.html file shown in Listing 8.
Listing 8. Terms.html
<html><body bgcolor=”white”>
<h1>Terms and Conditions</h1>
<p>In order to use this site you must comply
with the following conditions...</p>
</body></html>
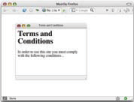
When I launch the page in my browser, I see the window shown in Figure 6.
Figure 6. The initial window

No, that’s not just two Mac windows on top of each other. That’s a Mac-looking fake DHTML window
inside a real Firefox browser window. But it looks and feels the same anyway.
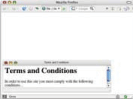
I can stretch and move the window around, as shown in Figure 7.
Figure 7. The window after moving and resizing it

I looked at several DHTML window libraries, both for this article and for my own work, and I can tell
you with some confidence that this one has the best feel to me. Other window packages had
rendering problems, rendered in segments, or behaved badly when I resized them. This one feels
very much like a real window that’s just trapped inside the browser. |
|
|
Apr 2008 | Java Jazz Up | 55 |
|
| |
Pages:
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30,
31,
32,
33,
34,
35,
36,
37,
38,
39,
40,
41,
42,
43,
44,
45,
46,
47,
48,
49,
50,
51,
52,
53 ,
54,
55,
56,
57,
58,
59,
60,
61,
62,
63 ,
64,
65 ,
66 ,
67 ,
68 ,
69 ,
70,
71,
72,
73,
74,
75,
76,
77,
78,
Download PDF |
|
|
|