| Ajax Examples |
|
|
print date("M dS Y l H:i:s");
?>
JavaScript code first tries to get HTTP request object maintaining the browser compatibility. In this
example, this object is stored in the variable named “xmlHttp”. The request for "time.php" is sent
to the server which calculates the current date and time. Now JavaScript method which is set to "onreadystatechange" property is called on getting the response back from the server. This method
checks the status of the response and get the server response from responseText property of the
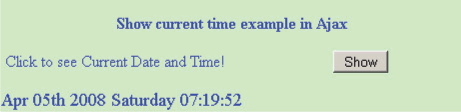
xmlHttp object. Now the html div component of "date" id is populated with the server response text. Now date and time can be seen on the page.Output:

Click on Show button to get time!


|
|
Apr 2008 | Java Jazz Up | 44 |
| |
|
| |
Pages:
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30,
31,
32,
33,
34,
35,
36,
37,
38,
39,
40,
41,
42,
43,
44,
45,
46,
47,
48,
49,
50,
51,
52,
53 ,
54,
55,
56,
57,
58,
59,
60,
61,
62,
63 ,
64,
65 ,
66 ,
67 ,
68 ,
69 ,
70,
71,
72,
73,
74,
75,
76,
77,
78,
Download PDF |
|
|
|